This is a quick tip on how to format (prettify) the code every time you save a file in Visual Studio Code.
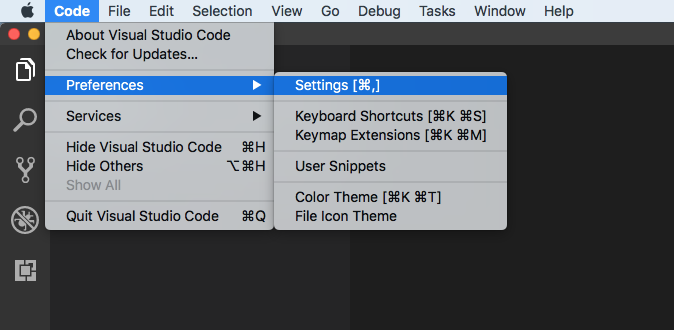
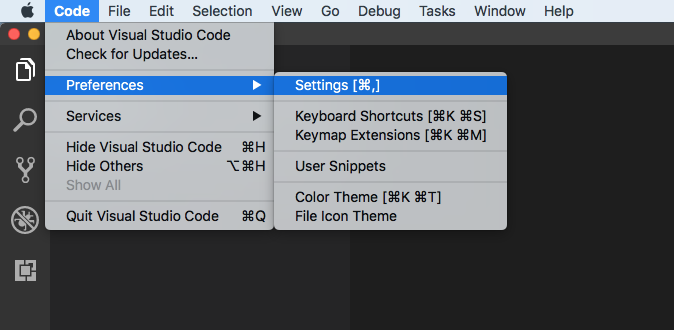
The first step is to go to Settings, this can be achieve by clicking on
Code -> Preferences -> Settings
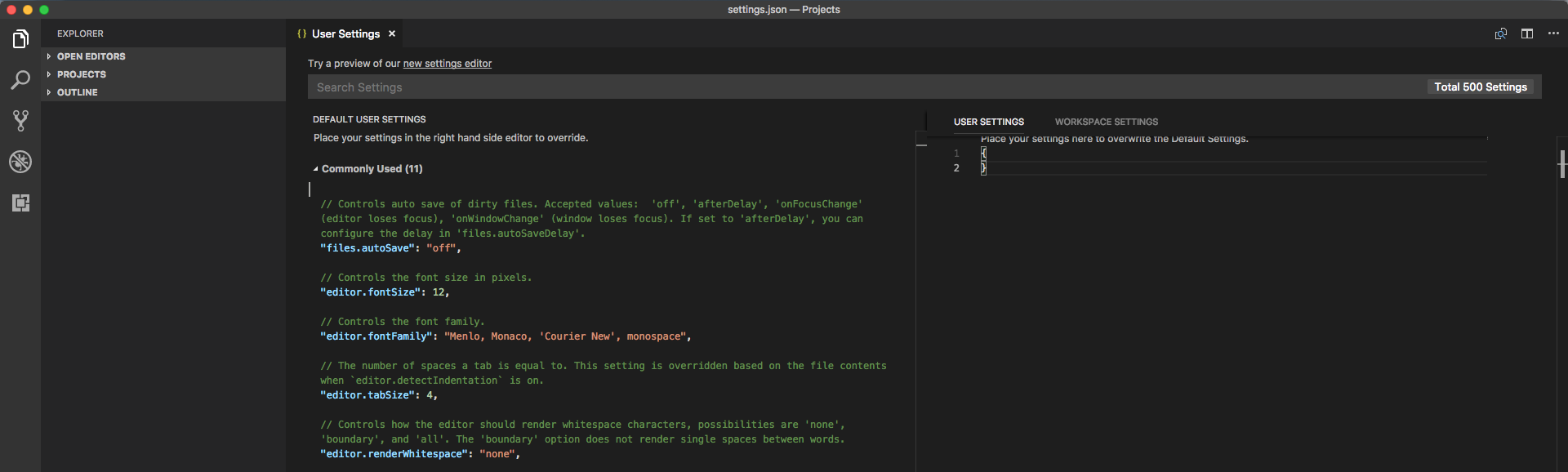
 Then you’ll view your settings file, it should look like the following:
Then you’ll view your settings file, it should look like the following:
 The settings are in a JSON format so, in your right panel you can add the following line to enable automatic Format on Save:
The settings are in a JSON format so, in your right panel you can add the following line to enable automatic Format on Save:
 And that’s it, now your HTM, JavaScript and every other language that you had a formatter for, will re-indent nicely on every save.
And that’s it, now your HTM, JavaScript and every other language that you had a formatter for, will re-indent nicely on every save.
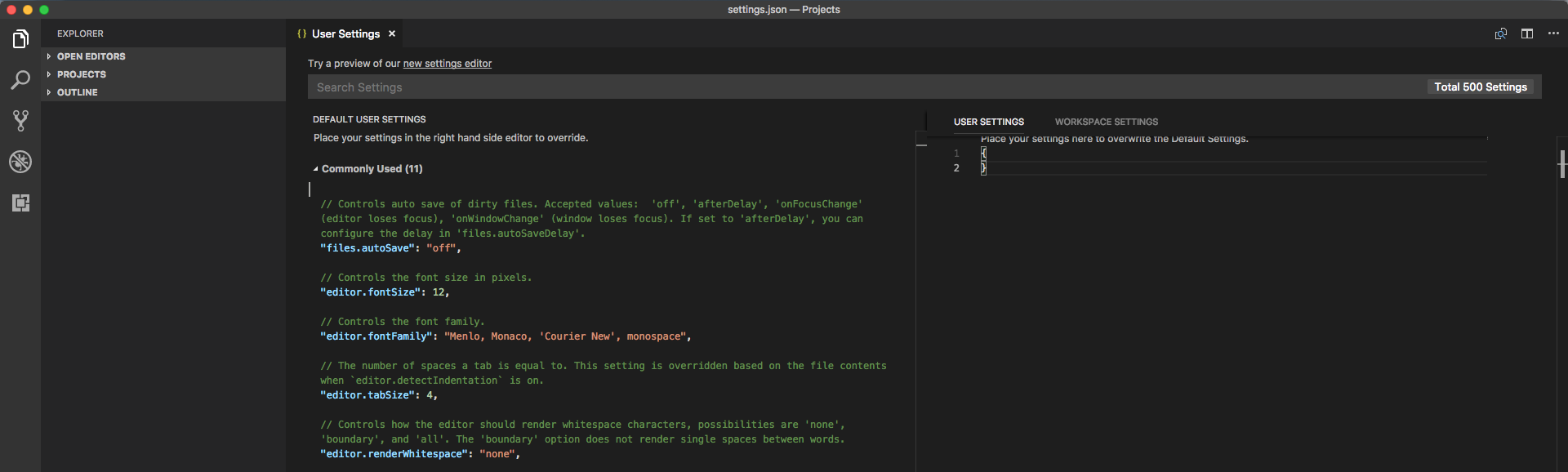
 Then you’ll view your settings file, it should look like the following:
Then you’ll view your settings file, it should look like the following:
 The settings are in a JSON format so, in your right panel you can add the following line to enable automatic Format on Save:
The settings are in a JSON format so, in your right panel you can add the following line to enable automatic Format on Save:
"editor.formatOnSave": true And that’s it, now your HTM, JavaScript and every other language that you had a formatter for, will re-indent nicely on every save.
And that’s it, now your HTM, JavaScript and every other language that you had a formatter for, will re-indent nicely on every save.


